FIREGROUP GmbH
Hottingerstrasse 12
8032 Zürich
Schweiz
Telefon +41 44 534 6666
anfrage@firegroup.com
© FIRERGOUP 2003 – 2025 Impressum
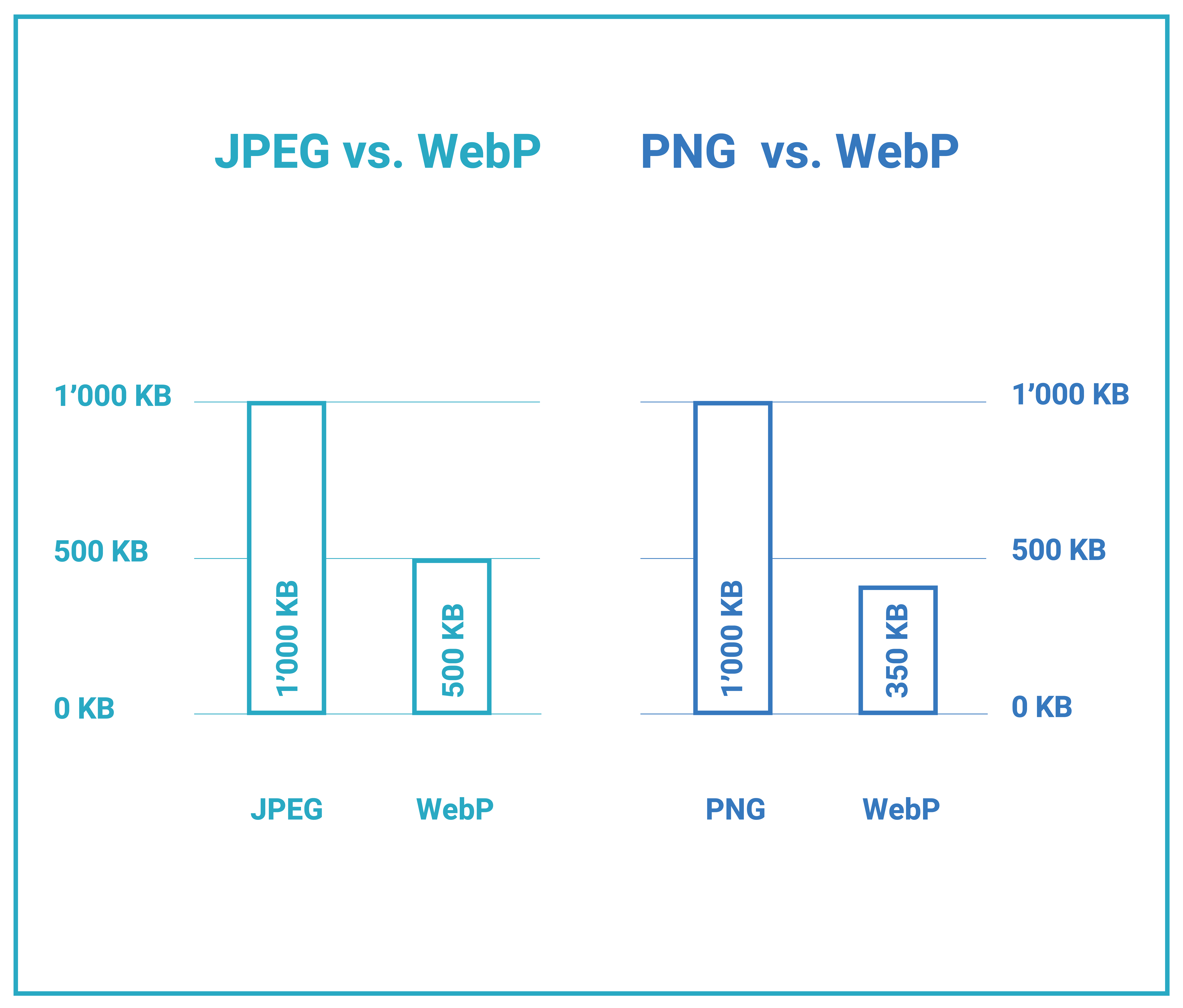
Eine der schwierigsten Hürden, die im E-Commerce zu überwinden sind, ist die Geschwindigkeit beim Seitenaufbau. Studien zeigen, dass die meisten Besucher eine Website verlassen, die mehr als drei Sekunden zum Laden braucht. Das ist nicht viel Zeit, vor allem, wenn Ihre Website stark mit Multimedia-Inhalten wie Bildern und Videos beladen ist. Haben Sie Ihre Website schon mal mit Gratis-Tools für Page Speed Testing geprüft? Das wäre keineswegs ungewöhnlich, denn viele stellen sich die Frage, wie sich die Geschwindigkeit ihrer Website erhöhen lässt? Die Grösse von Mediendateien ist in diesem Zusammenhang ein wichtiger Ansatzpunkt. Mit dem neuen Bildformat namens WebP werden Bilder bis zu 50% kleiner als im PNG- oder JPEG-Format. Im Gegensatz zu JPEGs können WebP-Bilder auch mit Transparenz versehen werden. Dies sorgt durch die geringeren Datenmengen für schnellere Ladezeiten. Doch wie genau funktioniert WebP? Und was müssen Sie wissen, um dieses neue Format gewinnbringend für Ihre Zwecke einzusetzen? Hier finden Sie die Antworten! Sollten nach der Lektüre noch Fragen offen sein, beantworten wir Ihnen diese gerne persönlich - nehmen Sie hier Kontakt zu uns auf!
Predictive Pixeling? - Das neue smarte Bildformat WebP
Klären wir zunächst kurz, was WebP überhaupt ist. Das neue Bildformat nutzt bekannte Bild-Fragmente, um neue Pixel exakt zu rekonstruieren. Dafür werden unterschiedliche Modi verwendet, um die Pixel vorherzusagen, wodurch das Coding des Bildes effizienter ausgeführt werden kann. Auch wenn Sie ein wenig an Qualität einbüssen, erhalten Sie schnellere Ladezeiten für Bilder, was wiederum die Ladezeiten für Ihre Website erhöht. In Verbindung mit anderen Tricks zur Optimierung des Pagespeed, zum Beispiel im Zusammenhang mit den Vorteilen des responsive Webdesign oder in Bezug auf Mobile Usability, stehen Ihnen einige wirksame Mittel zur Verbesserung der Nutzererfahrung auf Ihrer Website zur Verfügung. Was müssen Sie noch über das neue WebP-Format wissen? Hier sind ein paar Tipps zum Einstieg.
1. Sie brauchen die richtigen Werkzeuge für die Bildbearbeitung
Solange Sie Ihre eigenen Bilder oder Stockfotos im WebP-Format posten, sollten Sie damit keine Probleme haben. Schwierigkeiten könnten Sie jedoch haben, wenn Sie ein Bild bearbeiten müssen, das bereits die Erweiterung .webp trägt. Viele bekannte Bildbearbeitungsprogramme unterstützen zwar bereits den WebP-Standard, wie zum Beispiel Picasa, PhotoLine und ImageMagick. Für Photoshop-Benutzer wird jedoch ein Plug-in benötigt, bevor WebP-Bilder bearbeitet werden können.
2. Die Auflösung wird ein wenig leiden
Bilder im WebP-Format werden zwar schneller geladen, dies geht jedoch auf Kosten der Qualität. Webentwickler lieben das neue Format - aber nur, wenn die verwendeten Bilder die gleiche Grösse haben, in der sie auch auf der Website angezeigt werden. Bei einer Vergrösserung werden Benutzer einen deutlichen Qualitätsverlust im Vergleich zu JPEG-Bildern feststellen.

3. PNG zu WebP spart noch mehr
Liegen die Bilddateien für Ihre Webseite im PNG-Format vor, können Sie durch eine Konvertierung ins WebP-Format noch bessere Speed-Vorteile erreichen. Als Google das neue Format auf die Inhalte im Google Play Store anwendete, wurde die Standarddateigrösse um 35 Prozent reduziert. Wie schnell würde Ihre Website wohl sein, wenn Sie 35 Prozent des Fettanteils abschneiden könnten?
4. Es gibt keinen Grund für Angst vor dem Wandel
Wenn Sie die Entwicklung des WebP-Standards verfolgt haben, werden Sie wahrscheinlich gelesen haben, dass die Bilder etwa achtmal länger zum Kodieren brauchten, als im JPEG Format. Das ist genug, um jeden von einem neuen Dateiformat abzuschrecken, nicht wahr? Kürzliche Optimierungen haben die Kodierungszeiten allerdings bereits um 25 Prozent reduziert, so dass es noch weniger Anlass zur Sorge gibt. Das Format ist sofort einsatzbereit, solange Sie die Verwendung nur für das Web planen.
5. Automatisierte WebP Generierung machts einfach
Wer hat jedoch schon die Zeit, alle Bilder in ein neues Format umzuwandeln, und die eigene Webseite mit den neuen Bildern zu befüllen? Damit diese manuelle Arbeit nicht nötig wird, können die meisten CMS (Content-Management-Systems) eine automatisierte Umwandlung aller bereits vorhandenen Bilder durchführen. Auch neue Bilder können so zu einem späteren Zeitpunkt fortlaufend auf WebP umgestellt werden. Für diese Funktion ist jedoch meist eine Erweiterung in Form eines Plug-Ins oder eines Upgrades nötig. Danach kann dieser Optimierungsschritt jedoch vollumfänglich der Automatisierung überlassen werden. Die Webseite profitiert ab sofort von schnelleren Ladezeiten.
Fazit
Untersuchungen zeigen, dass man im Bereich E-Commerce eine grosse Reduzierung der Bounce-Raten feststellen kann, wenn Websites Ladezeiten von unter drei Sekunden erreichen. Haben Sie die Besucher Ihrer Webseite erstmal vom Verbleiben überzeugt, können Sie hier lesen, wie Sie aus Abbrechern Käufer machen können. Die Umstellung auf WebP ist jedoch nur eine der vielen Methoden, welche die Firegroup zur Verbesserung von Webcontent einsetzt. Wenn Sie das Gefühl haben, dass Ihre Website nicht alle Anforderungen erfüllt, die Sie oder Ihre Kunden an sie stellen, warum setzen Sie sich nicht mit uns in Verbindung und finden heraus, wie wir Ihnen helfen können? Kontaktieren Sie uns online oder rufen Sie uns an!
Lust auf einen gemeinsamen Kaffee? Rufen Sie uns auf unsere Telefonnummer 044 534 6666 an oder füllen Sie unser Kontaktformular aus.



